一个少有人使用但值得推荐的图标库——Iconify 深度体验
前言
最近发现了一个很有意思的现象,在浏览器中搜索:字体图标库推荐,搜索结果中很少有推荐 Iconify 的。即便有的文章推荐了 20 多个图标库,也没有 Iconify 的一席之地。
回想起自己使用的第一个图标库 iconfont,这似乎是前端入门时被推荐的最多的图标库。使用了一段时间后,我发现它有一个很影响使用的缺点,图标风格不统一。
尽管它有种类丰富的图标,但是图标风格不统一,对于项目的整体风格影响很大。虽然提供了图标编辑功能,但作用也极其有限。
针对这一致命问题,我开始转向字节的 IconPark,它提供了种类丰富且风格统一的图标,可以很好地融入到项目中。作为一个刚起步的项目,2600+ 的图标数量虽然能够应付大部分场景,但还远远不够。
实际开发中,我们对于图标的需求不仅仅是风格统一和高覆盖的种类,有时还需要彩色图标、有动画效果的图标等,当然,易于使用和框架支持也是加分项。
能满足这些需求的图标库并不多,直到我遇到了 Iconify,也就是今天的主角。

Iconify 是什么?
Iconify 是一款革命性的开源图标解决方案,它通过智能聚合 100+ 知名图标库(如 Material Design、Tabler、FontAwesome)构建了全球最大的矢量图标联邦生态,
提供跨框架统一的 API 接口,支持 React/Vue/Svelte 等 12+ 前端框架按需加载图标,仅通过
Iconify 核心功能解析
多图标集整合
Iconify 整合了超过100个流行的图标集,包括Material Design、FontAwesome、Ionicons等,提供了一个统一的接口来访问这些图标。用户可以通过简单的语法调用任意图标,而无需单独引入每个图标集。
按需加载
Iconify 支持按需加载图标,这意味着只有在需要时才会加载图标数据,极大地减少了初始加载时间和资源消耗。这种机制通过CDN动态获取图标数据,确保应用的高效运行。
跨框架支持
Iconify 提供了对多个前端框架的支持,包括 React、Vue、Svelte 等。无论使用哪种框架,开发者都可以通过一致的 API 来使用 Iconify 的图标,简化了跨框架项目的图标管理。
灵活的图标渲染
Iconify 允许开发者对图标进行灵活的渲染控制,包括调整大小、旋转、翻转和颜色覆盖等。这使得图标可以根据具体的设计需求进行定制,提升了UI的一致性和美观度。
高性能和小体积
通过 Tree Shaking 和按需加载,Iconify确保了图标库的高性能和小体积。未使用的图标不会被打包到最终的应用中,减少了不必要的资源浪费。
设计工具集成
Iconify 提供了与设计工具的集成,如 Figma 插件,允许设计师直接从设计稿中导出图标并在开发中使用。这种无缝的设计开发协作流提高了团队的工作效率。
企业级扩展
Iconify 支持企业级的图标管理需求,包括私有图标库的部署、权限控制和使用审计等功能。这使得 Iconify 不仅适用于个人开发者,也适合大型企业的复杂项目。
未来兼容性
Iconify 的架构设计考虑了未来的技术趋势,支持 Web Components 和现代的构建工具,确保其在未来技术栈中的兼容性和可扩展性。
Iconify 的安装和使用
Iconify 支持多种框架的使用,这里以 Vue 为例,介绍 Iconify 的安装和使用。
详细内容参考:Iconify for Vue
安装
使用
Icon 组件提供了丰富的属性,可以满足大部分图标使用场景。图标的样式也可以通过 tailwindcss 来设置:
搜索图标
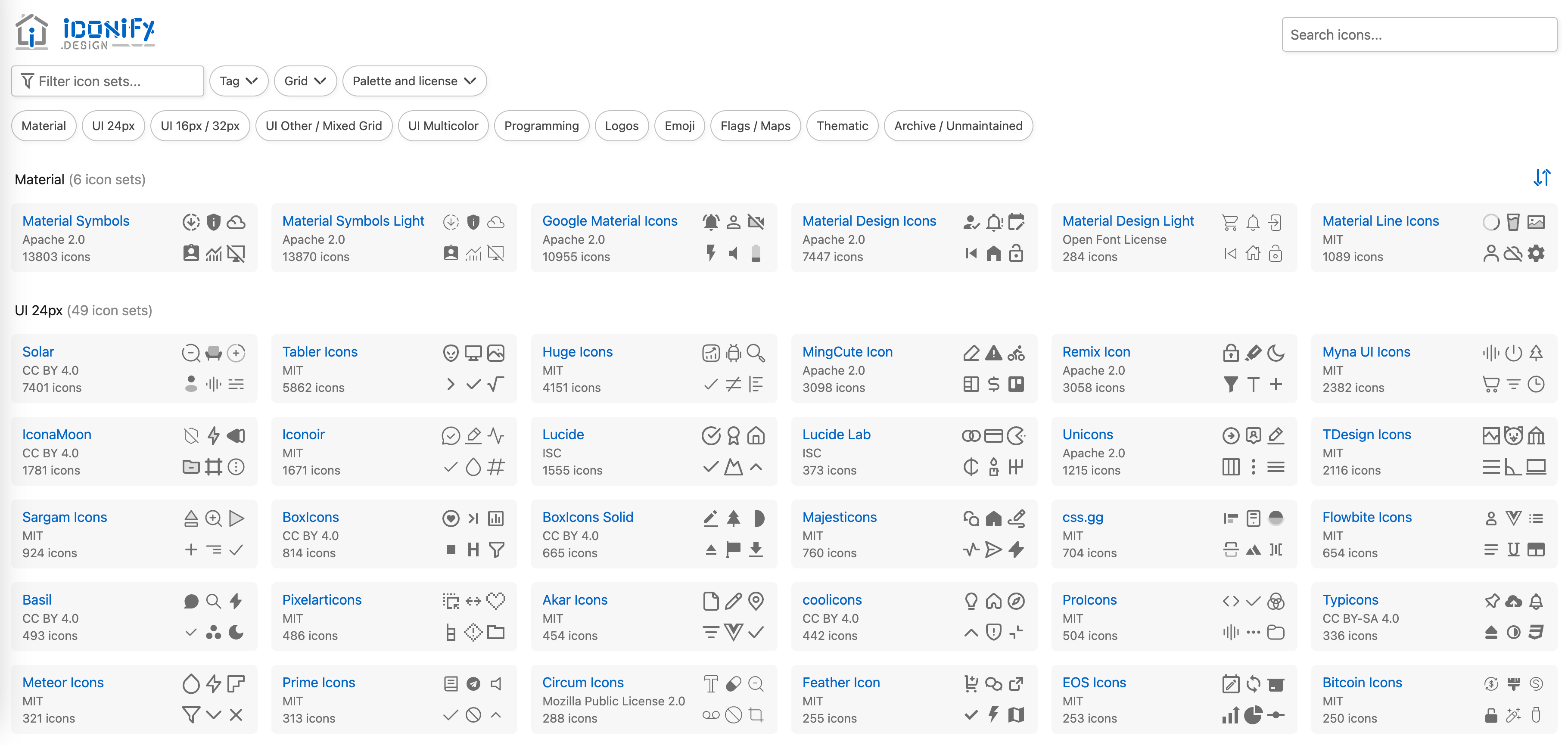
搜索图标页面:search icons
右上角输入框输入图标名称,即可搜索到对应的图标,只支持英文搜索。如下图所示:

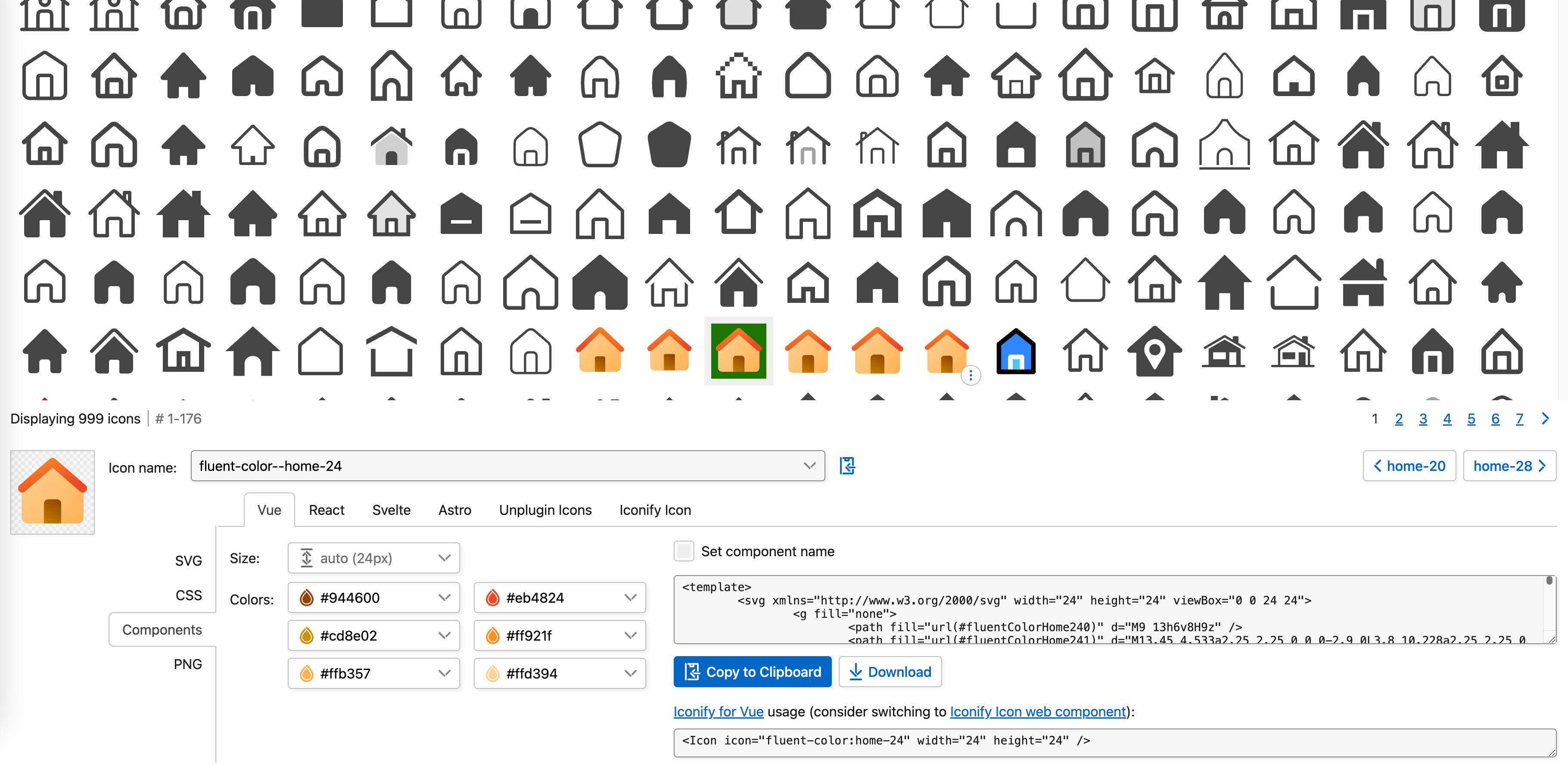
搜索结果页中,点击图标即可查看图标详情。在图标详情框中,可以切换不同框架,修改图标样式,一键复制图标代码。如下图所示:

Iconify 缺点
Iconify 集成了许多不同的图标集,而这些图标集各自有不同的开源许可证。这意味着每个图标集可能有不同的使用规则和限制,所以开发者在使用时需要仔细查看每个图标集的许可证, 以确保遵守相关规定。有些图标集可能对商业用途有特殊限制,因此在商业项目中使用这些图标时需要特别小心,以免违反法律。
不过,Iconify 提供了每个图标集的详细许可证信息,开发者可以很容易地查阅和理解这些使用条款。这种透明度帮助开发者在选择图标时做出明智的决定。 开发者可以根据项目的具体需求选择合适的图标集。如果某个图标集的许可证不适合项目要求,可以选择其他风格和内容相似的图标集。对于大多数非商业项目或内部使用,许可证的多样性通常不会带来太大问题,开发者可以在不违反许可证的情况下自由使用这些图标。
总结与思考:一个好的图标库应该具备的特征
在这篇文章中,我们深入探讨了 Iconify 作为一个图标库的独特优势和潜在的使用挑战。Iconify 通过整合多个图标集,提供了一个强大而灵活的图标管理解决方案。 它的按需加载、跨框架支持和丰富的图标集使其成为现代Web开发中不可或缺的工具。然而,图标集的多样化许可证也提醒我们在使用时需要注意合规性。 一个好的图标库应该具备的特征:
- 丰富的图标集:一个优秀的图标库应该提供多样化的图标选择,涵盖不同风格和用途,以满足各种设计需求。
- 易于集成:图标库应支持多种前端框架,提供简单易用的API,使开发者能够快速集成到项目中。
- 高效的性能:支持按需加载和Tree Shaking,确保图标库不会增加应用的加载时间和体积。
- 灵活的定制能力:允许开发者对图标进行自定义,如调整大小、颜色、旋转等,以适应不同的设计要求。
- 未来兼容性:设计时考虑到未来的技术趋势,确保在新技术栈中的兼容性和可扩展性。
Iconify 在这些方面做出了出色的表现,尤其是在图标管理的灵活性和性能优化上。然而,开发者在选择和使用图标库时,仍需根据项目的具体需求和许可证要求做出合理的选择。